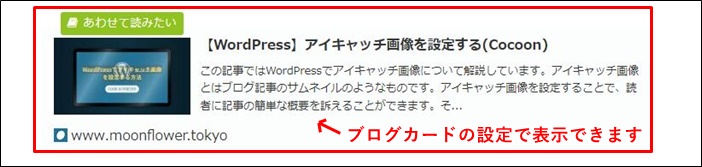
ブログを読んでいると、ブログ記事の最後に以下のようなリンクを見ることがあると思います。
多くの場合『あわせて読みたい』や『関連記事』のアイコンが表示されています。
ただリンクを張っただけでは、ユーザーにとって分かりづらいですし、折角ならリンクをかっこよく見せたいですよね?

この記事では、WordPressを始めたばかりの初心者の方向けに『あわせて読みたい』や『関連記事』などのブログカードの設定方法を解説します。
是非、ご自身のブログ作成にお役立てください。
あわせて読みたい欄とは?
ブログの記事数が増えると、関連記事に誘導するリンクを張る場合があります。
あわせて読みたいや関連記事に誘導するリンクのことをWordPressでは『ブログカード』といいます。
ブログカードはCocoonテーマで簡単に設定できますので、是非設定してみてください。
ブログカード設定方法(Cocoon設定)
Cocoonの設定画面からブログカードを有効にする手順を説明します。
1.Cocoon設定画面を開きます。
- 1. Cocoon設定を選択します。
- 2. ブログカードを選択します。

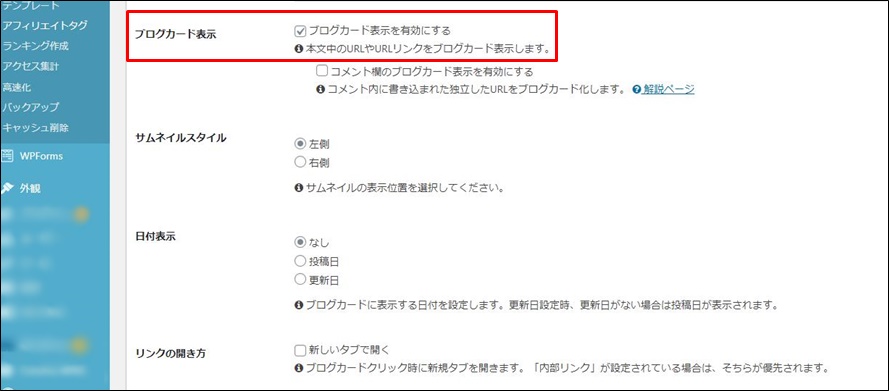
2. ブログカードの欄を下にスクロールすると、ブログカードの表示項目が表示されます。

3. 『ブログカードの表示を有効にする』にチェックを入れます。
4. ご自身のブログの用途に合わせて、『サムネイルスタイル』、『日付表示』、『リンクの開き方』を指定することも可能です。
ブログカード設定方法(編集記事)
1.WordPressの編集画面を開き、関連記事を追加したい場所までカーソルを移動させます。
- 1. カーソルを合わせたら、+を押します。
- 2. ブログカードの項目を選択します。

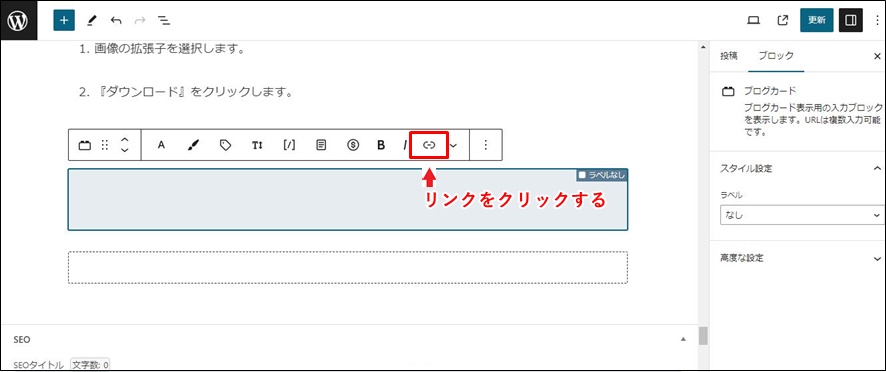
2.オプションバーからリンクを選択します。

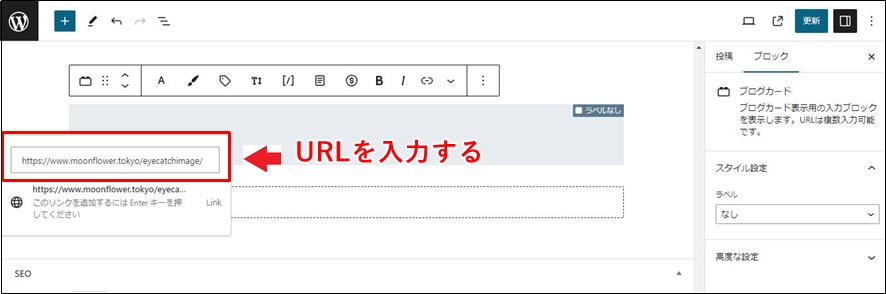
3. URLを入力する項目が表示されるので、リンクを張りたいURLを入力します。

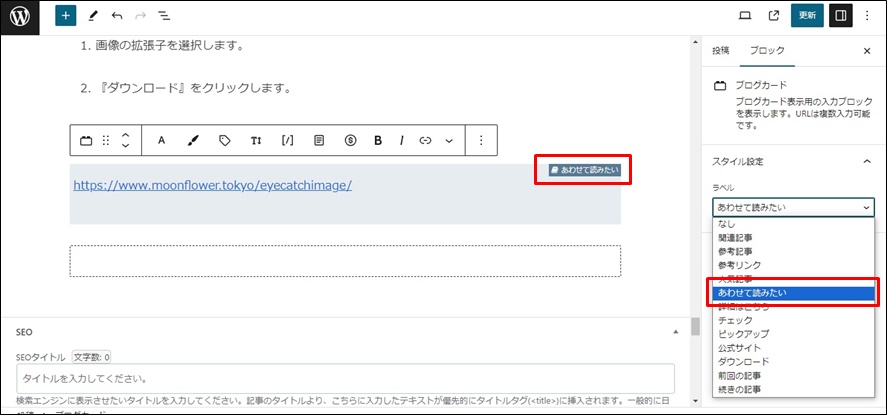
4.ブログカードのスタイル設定からラベルを選択するとラベルを変更できます。(ここでは『あわせて読みたい』に設定します)

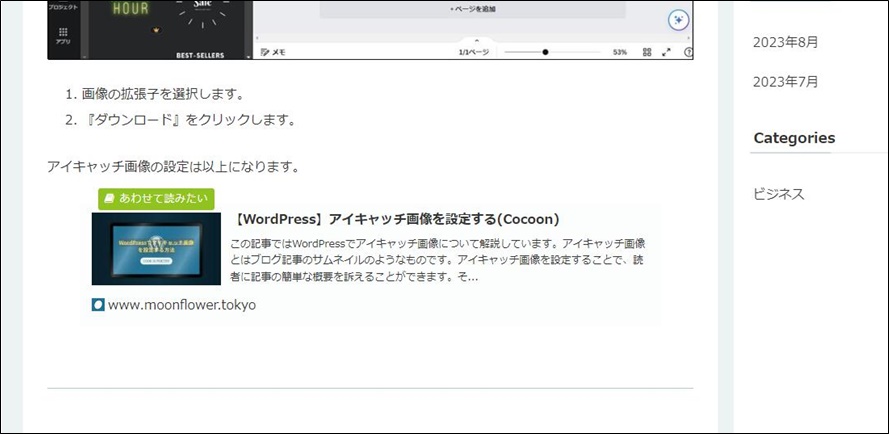
5.ブログカードを設定したら、設定が反映されているか確認します。

以上になります。
WordPress初心者の方でも簡単に設定できますので、是非お試しください。




コメント
Pretty great post. I simply stumbled upon your blog and wanted to mention that I’ve truly enjoyed
browsing your blog posts. After all I’ll be subscribing to your
rss feed and I’m hoping you write again very soon!