はなです。
このブログではWordPress(Cocoon)をお使いの初心者の方に有益な情報を配信しています。
ブログやホームページでメニューを設定することにより、ユーザーが目的の記事に到達できる手助けになりますので、WordPressに慣れてきたら、是非メニューを設定してみてください。
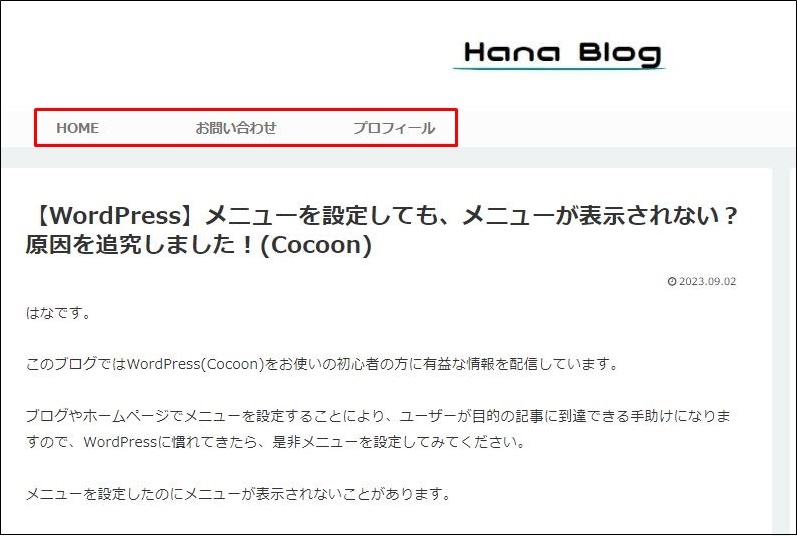
メニューを設定したのにメニューが表示されないことがあります。
メニューが表示されない場合は、メニューの設定手順の一部が抜けている可能性があります。
そこで、この記事ではWordPressでメニューを設定しながら、メニューがきちんと表示されるように丁寧に解説していきます。
それでは、早速設定していきましょう。
WordPressでメニューを設定しよう
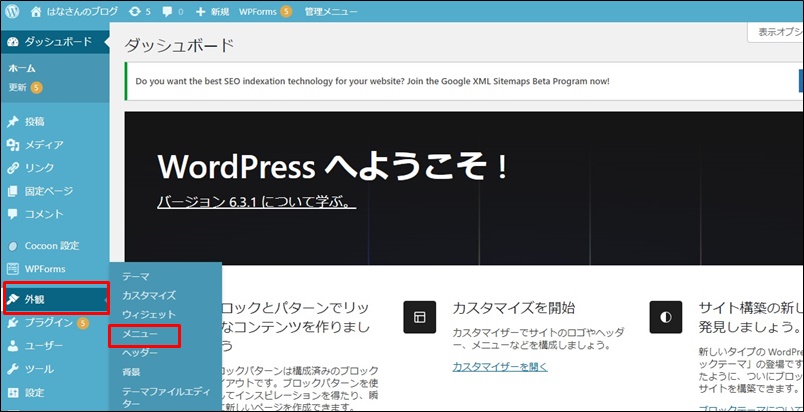
- WordPressのメニューから『外観』、『メニュー』をクリックします。

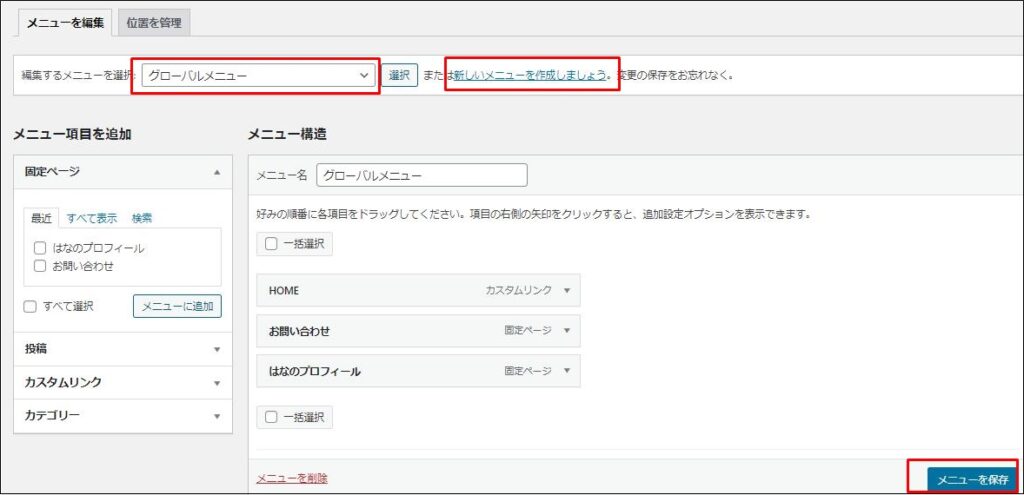
2.メニューの設定画面の『グローバルメニュー』を利用してもいいですが、ご自身で分かりやすい名前を付けたい場合は『新しいメニューを作成しましょう』をクリックします。

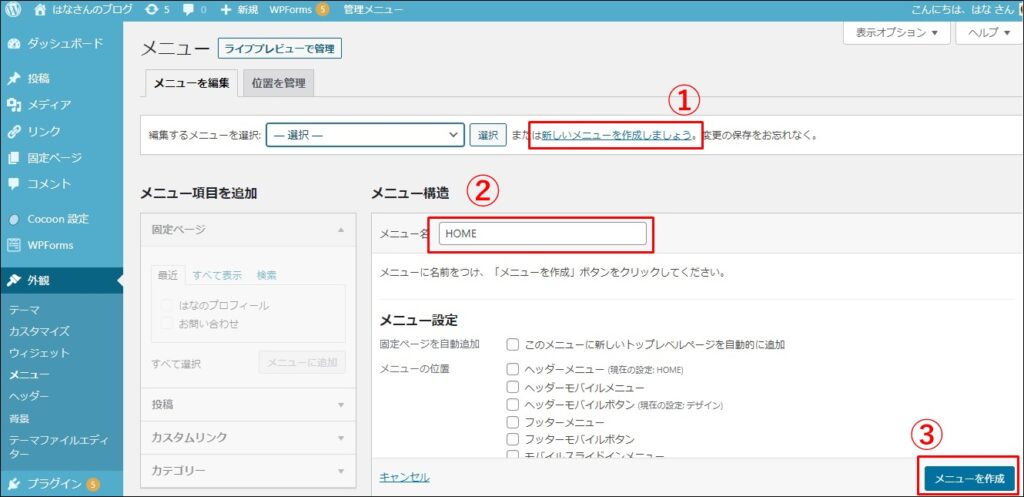
3. ここでは、①『新しいメニューを作成しましょう』からメニューを作成していきます。
②メニュー名の欄に名前を入れます。(ここではHOMEの名前を入れて編集していきます。)
③『メニューを作成』をクリックします。

4. メニュー名を入れたら、メニュー項目を追加していきます。
このブログでは以下のメニューを設定していきます。
・HOME
・お問い合わせ
・プロフィール
メニューにカスタムリンクを設定する
それでは、HOMEのメニューを作成していきます。
HOME画面へのリンク設定は『カスタムリンク』から行います。
①『カスタムリンク』をクリックします。
②『URL』の欄にHOMEのURLを入力します。
③『リンクの文字列』に文字を入力します。(ここではHOMEと入力しています。)
④『メニューに追加』をクリックします。
メニューに固定ページを設定する
それでは、次にメニューに固定ページを設定します。
固定ページとはブログの投稿記事ではなく、プロフィール・問い合わせ・プライバシーポリシーなどを記載するページになります。
メニューに設定する場合はあらかじめ固定ページを作成しておく必要があります。
それでは固定ページからメニューを設定していきます。
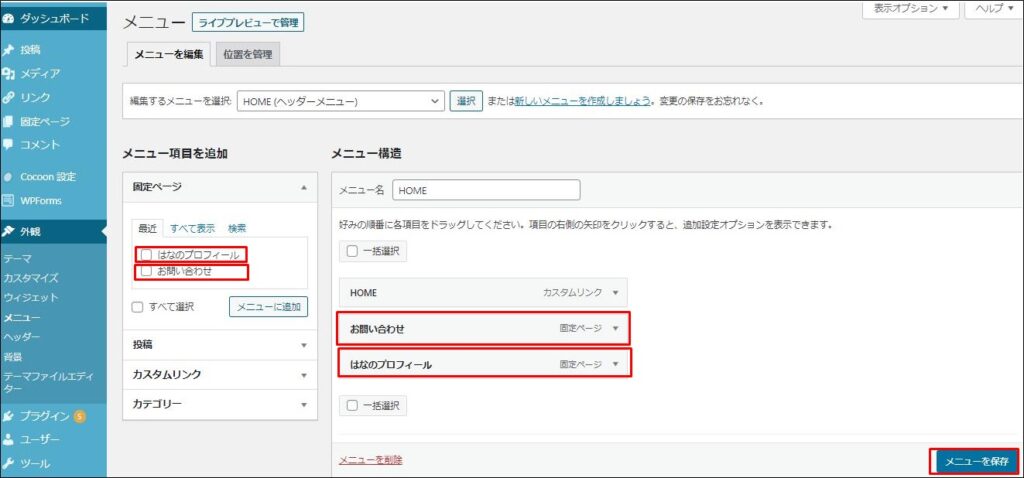
①『お問い合わせ』・『プロフィール』を選択します。
②『メニューに追加』をクリックします。
③右側の欄に『お問い合わせ』・『プロフィール』が表示されます。
④『メニューを保存』をクリックします。

最後に設定が反映されているか確認します。





コメント