こんにちは、はなです。
WordPressで自身のブログサイトを作成したら、SNS等に通知すると思いますが、
ブログのトップページのサイトアイコンやサムネイルの画像がCocoonのデザインになっていると思います。

サムネイルであれば、このような画像や、

サイトアンコンであれば、このようなデザインになっていると思います。
こちらはCocoonのイメージなので、ご自身のオリジナル画像に差し替えるだけで、
ご自身のサイトにオリジナリティーを持たせることができます。
是非、設定してみましょう。
ブログトップのサムネイルを変更する
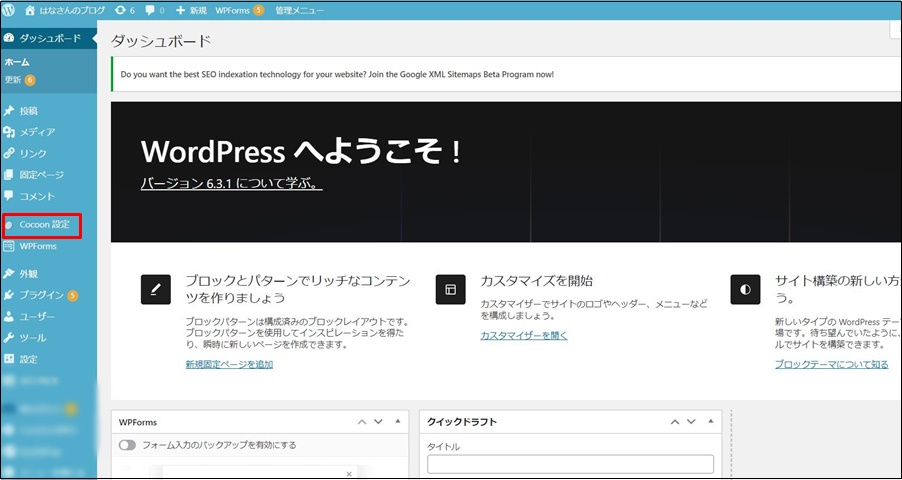
1.WordPressの管理画面から、『Cocoon設定』をクリックします。

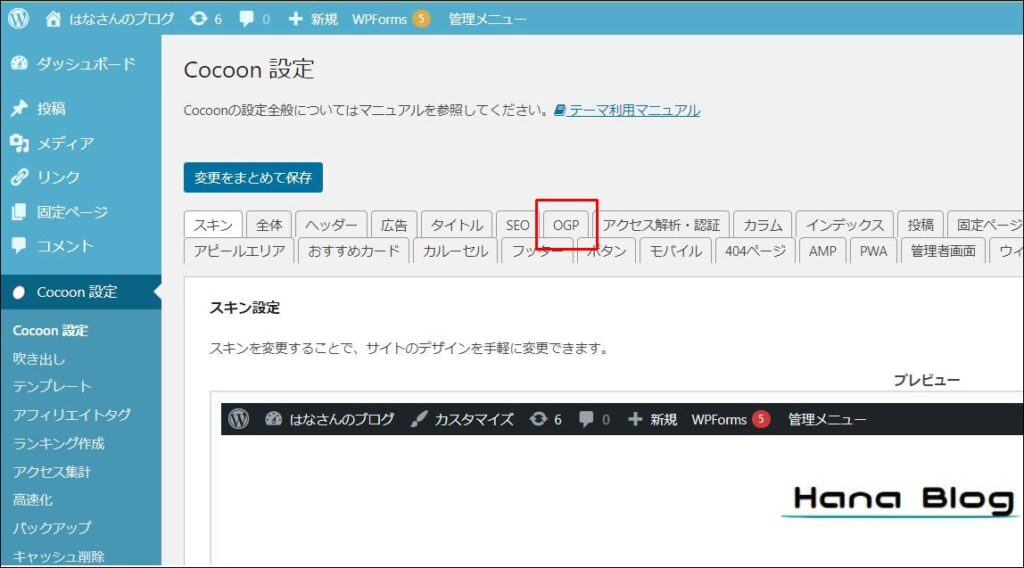
2. 『Cocoon設定』から『OGP』のタブをクリックします。

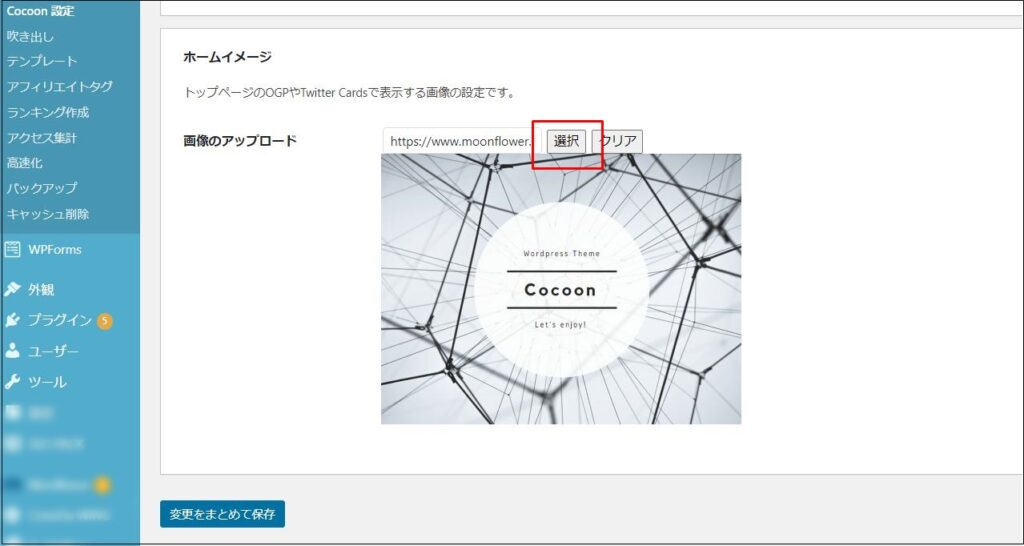
3.『OGP』の設定画面を下にスクロールして、『ホームイメージ』の欄の『画像アップロード』を選択します。

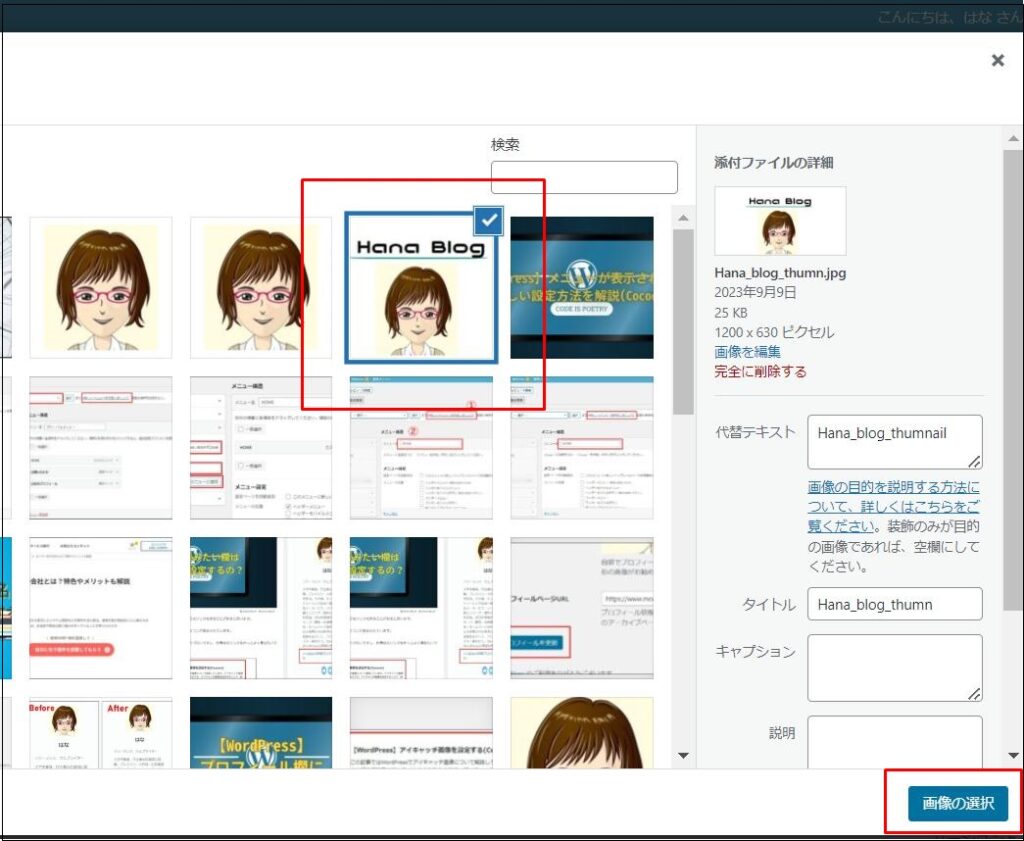
4. ブログトップページのサムネイルに指定したい画像を選択して、『画像の選択』を押します。

4. 設定が完了したら、変更が反映されているか確認しましょう。

設定が反映されれば、上の図のように、SNS画面でブログトップページのサムネイルが変更されます。
ブログのサイトアイコンの設定方法
次にブログのサイトアイコンを変更していきましょう。
とても簡単ですので、是非設定してみてくださいね。
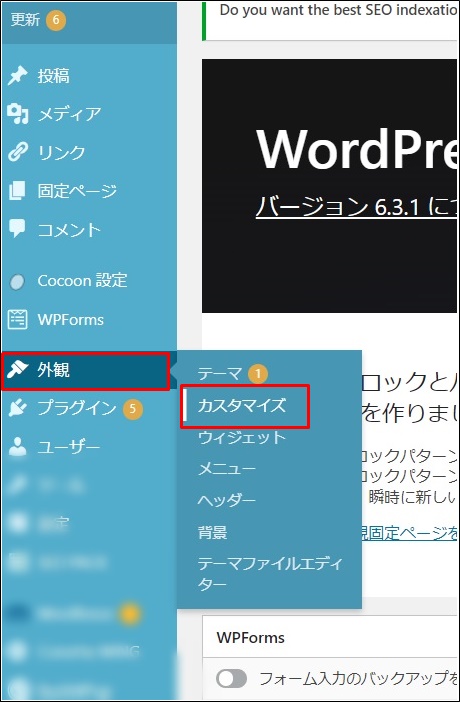
- WordPress設定画面から『外観』→『カスタマイズ』をクリックします。

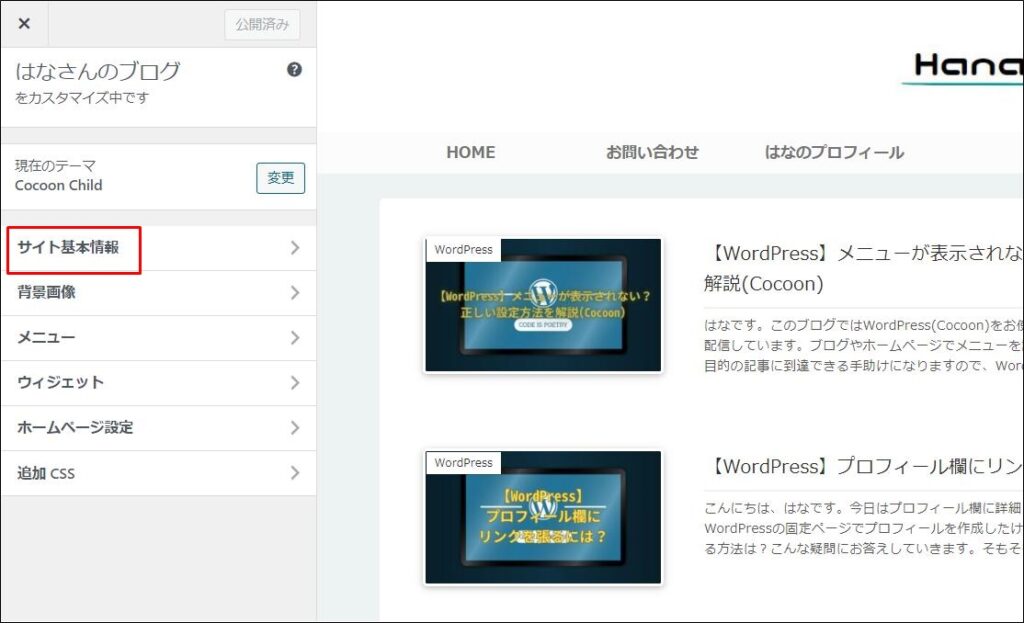
2. 『カスタマイズ画面』で、『サイト基本情報』をクリックします。

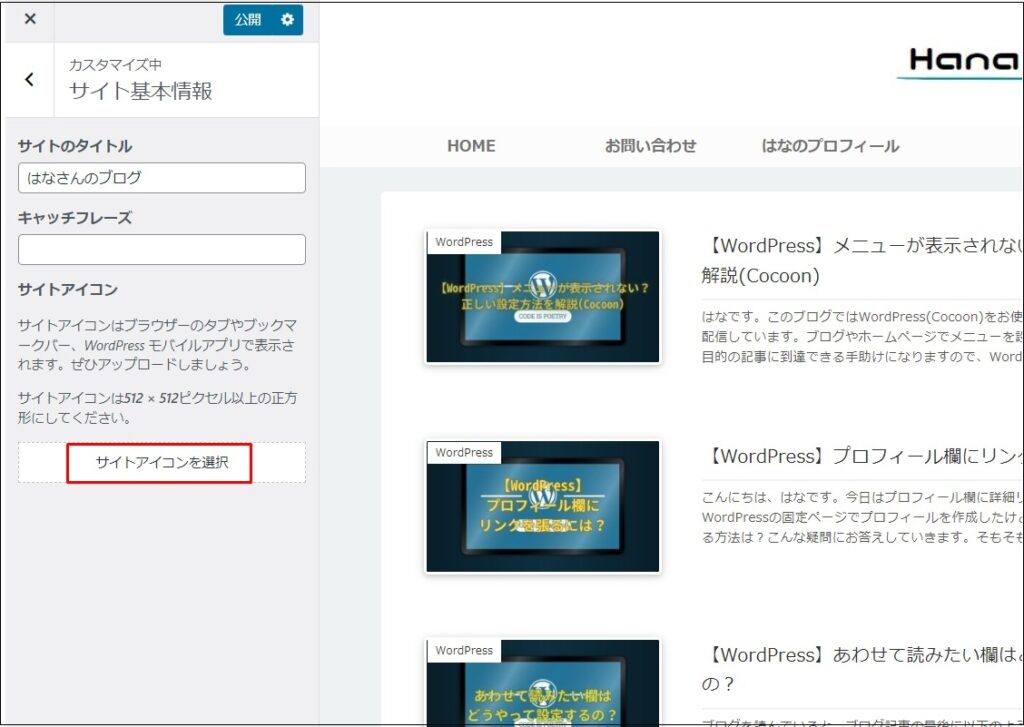
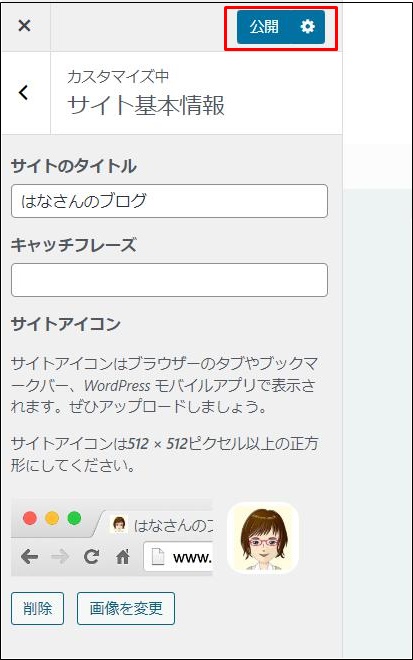
3. 『サイトの基本情報』の画面で『サイトアイコンを選択』をクリックします。

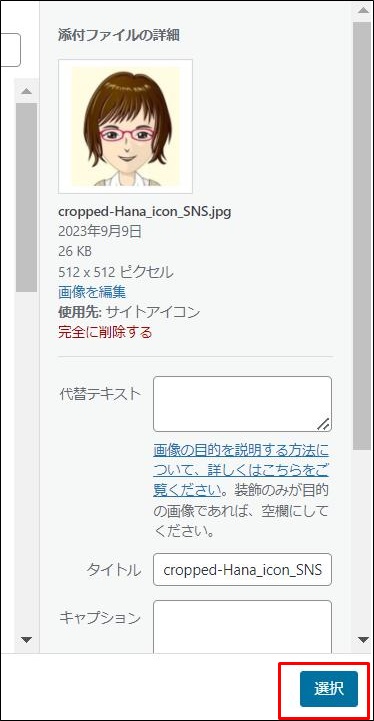
4. サイトアイコンの画像を選択して、『選択』ボタンを押します。

5. アイコンの画像が変更したことを確認したら、『公開』ボタンを押しましょう。

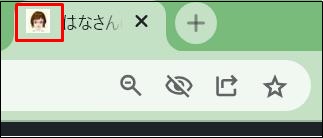
設定はこれで完了です。設定が反映されているか確認しましょう。





コメント