この記事ではWordPressでアイキャッチ画像について解説しています。
アイキャッチ画像とはブログ記事のサムネイルのようなものです。
アイキャッチ画像を設定することで、読者に記事の簡単な概要を訴えることができます。
その結果、ユーザーのクリック率があがり、記事を読んで貰いやすくなります。
それでは、実際にアイキャッチ画像を設定していきましょう。
アイキャッチが設定されていないと、『NO IMAGE』が表示されます。
ここにアイキャッチ画像が表示されるように設定していきます。

アイキャッチ画像を設定する方法
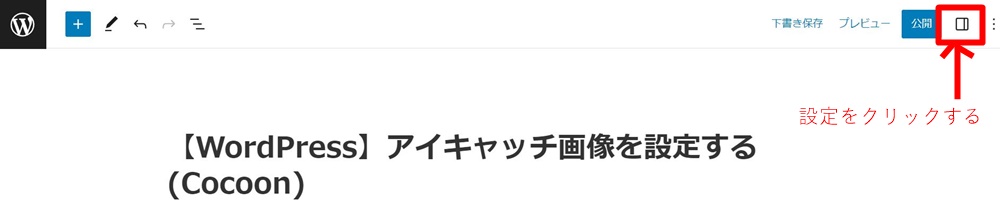
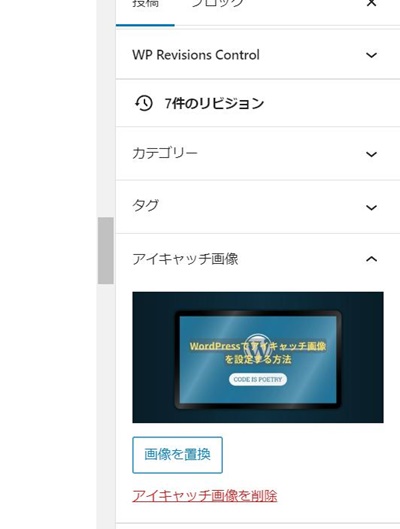
アイキャッチ画像を編集する場合は、編集画面の右にある設定をクリックします。

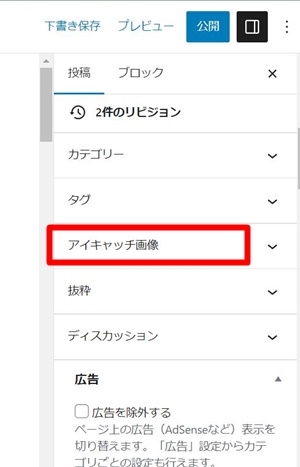
設定を下にスクロールをして、アイキャッチ画像を選択します。

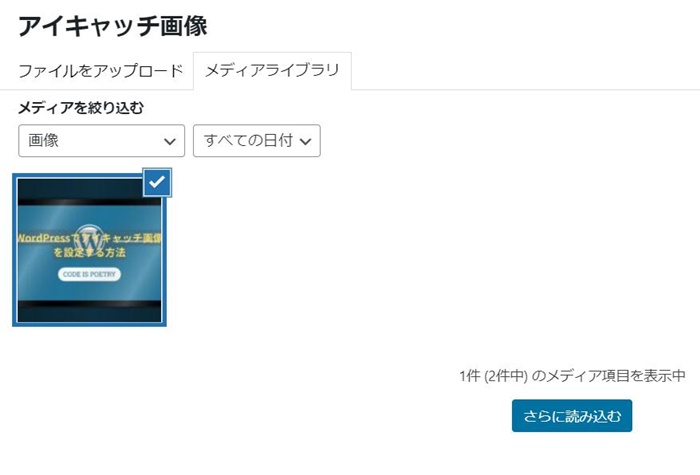
画像一覧が表示されますので、アイキャッチ画像に設定したい画像を選択します。

アイキャッチ画像が設定されると右側に画像が表示されます。

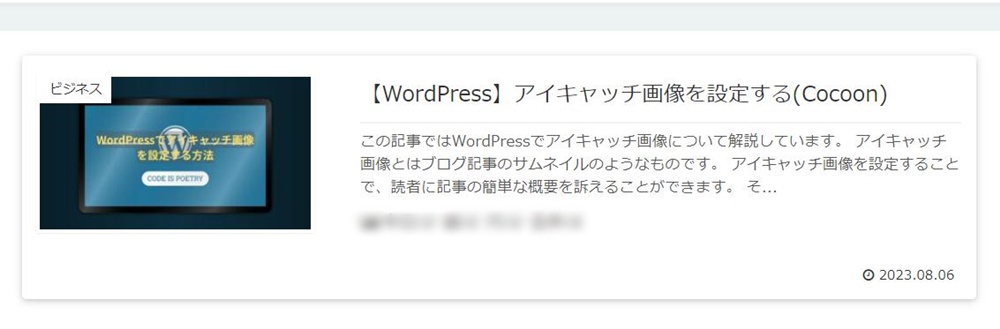
ブログの一覧ページでもアイキャッチ画像が設定されています。

アイキャッチ画像サイズ(推奨)
アイキャッチ画像の推奨サイズは横1200 x 縦630ピクセルです。
画像の容量は32MB以下ですので、既定のサイズに収まる画像を用意しましょう。




コメント